Azure Functions HTTP Triggers

Azure Functions HTTP triggers give us the ability to extend our applications in many ways. We can use them as webhooks and just make a call or we we can get responses. With Azure Functions added flexibility we can extend our applications in a number of directions.
In this post we will cover creating a HTTP trigger function and Serialize the request body into an object.
Azure Functions - HTTP Trigger
From the Templates select "HTTP Trigger - C#"

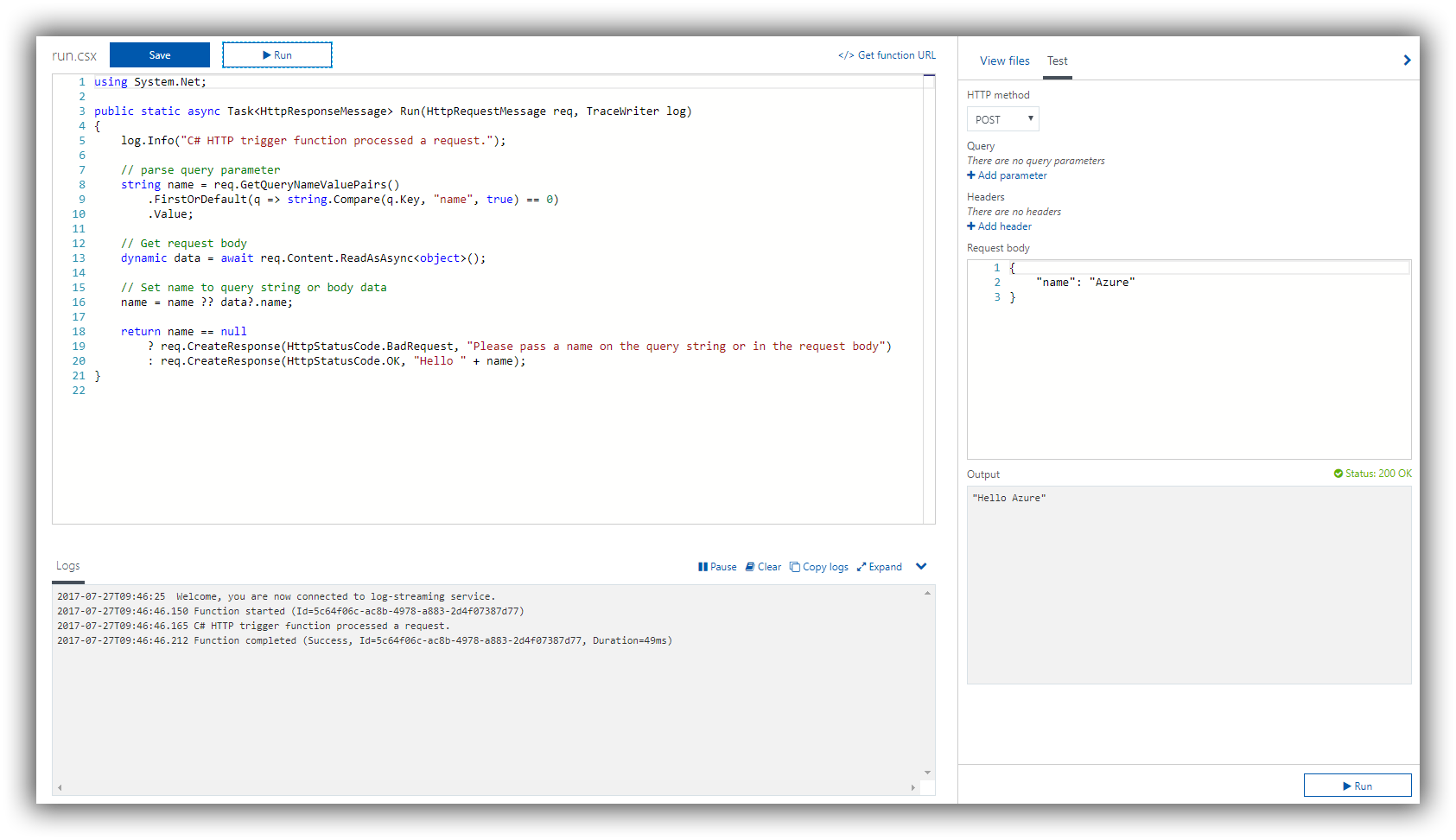
Right away we have a working HTTP function. If you hit Run it will test and return Hello Azure. Change the value in the test and we can see it working.
But we want to do more than just send in "name" we have a website that someone signs up on. We want to call a webhook and pass the information of the new signup to it. We will also use Newtonsoft Json to serialize our request body into an object.
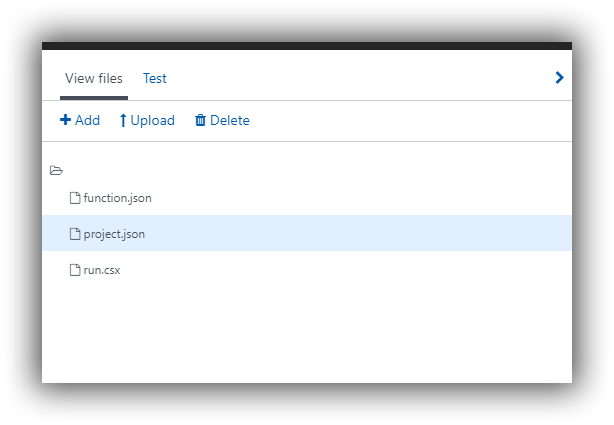
First up lets add a Nuget package. Create a new file called "project.json"

{
"frameworks":
{
"net46":
{
"dependencies":
{
"Newtonsoft.Json": "10.0.3"
}
}
}
}
And add the above code and click save, for more on Nuget packages and functions check out my earlier post Azure Functions nuget and dot net framework
When we click save on the project.json we will see the Nuget packages restored to our function. Go back to our run.csx
using System.Net;
public static async Task<HttpResponseMessage> Run(HttpRequestMessage req, TraceWriter log)
{
log.Info("C# HTTP trigger function processed a request.");
// parse query parameter
string name = req.GetQueryNameValuePairs()
.FirstOrDefault(q => string.Compare(q.Key, "name", true) == 0)
.Value;
// Get request body
dynamic data = await req.Content.ReadAsAsync<object>();
// Set name to query string or body data
name = name ?? data?.name;
return name == null
? req.CreateResponse(HttpStatusCode.BadRequest, "Please pass a name on the query string or in the request body")
: req.CreateResponse(HttpStatusCode.OK, "Hello " + name);
}
We're going to rewrite our function to this
using System.Net;
using Newtonsoft.Json;
public static async Task<HttpResponseMessage> Run(HttpRequestMessage req, TraceWriter log)
{
log.Info("C# HTTP trigger function processed a request.");
string name = "";
dynamic requestBody = await req.Content.ReadAsStringAsync();
var _person = JsonConvert.DeserializeObject<Person>(requestBody as string);
name = _person.firstname + " " + _person.lastname;
return name == " "
? req.CreateResponse(HttpStatusCode.BadRequest, "Please pass a name on the query string or in the request body")
: req.CreateResponse(HttpStatusCode.OK, "Hello " + name);
}
public class Person{
public string firstname {get;set;}
public string lastname {get;set;}
}
We'll break down this code now.
using Newtonsoft.Json
will bring in our nuget package.
We add a class to our function for our person.
public class Person{
public string firstname {get;set;}
public string lastname {get;set;}
}
Then we replace the code in the template function
// parse query parameter
string name = req.GetQueryNameValuePairs()
.FirstOrDefault(q => string.Compare(q.Key, "name", true) == 0)
.Value;
// Get request body
dynamic data = await req.Content.ReadAsAsync<object>();
// Set name to query string or body data
name = name ?? data?.name;
We replace that code with the following
string name = "";
dynamic body = await req.Content.ReadAsStringAsync();
var e = JsonConvert.DeserializeObject<Person>(body as string);
name = e.firstname + " " + e.lastname;
What we do here is take the req.Content and using JsonConvert we deserialize it into an object e
We then create our name from the e.firstname + " " + e.lastname
I also change the if statement instead of if name = null I ask if name = " " the space is important because we add a space between firstname and last name so no name will mean it's a space.
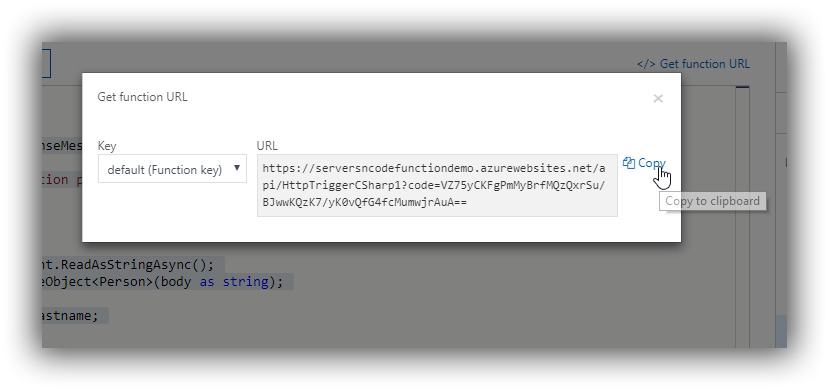
Now we can test it. Get the Function URL from the portal

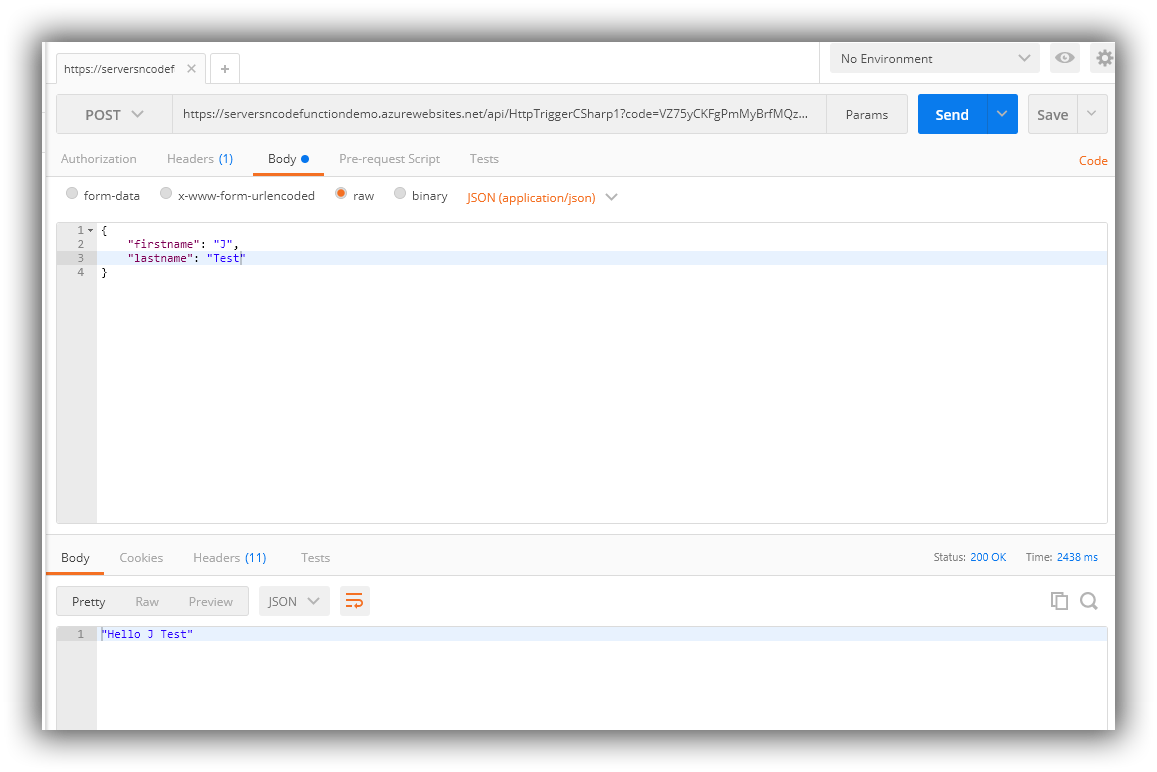
Open post man API Testing with Postman
Create a new test and paste the url into the address,
- Change the method to POST
- Under body set "application/json" as the contenttype.
Select raw and create your request object
{
"firstname": "James",
"lastname": "Serversncode"
}

Then run the test.
We should get back "Hello " - what we enter for firstname / lastname.
There is a HTTP Trigger that can process a request body, turn it into an object and let you loose on it. With the ability to add nuget packages we can bring functions into our application workflows in alot of ways.